
カタログ制作や会社案内、パンフレット作成の東京 日本橋にある販促企画デザイン制作会社
様々な当社の制作実績をご覧ください。
当社制作実績の中から、見やすさ読みやすさを重視した、または工夫を凝らした制作物などをピックアップしてご紹介いたします。
![]()
デザイン・撮影進行や印刷工程、全体制作フロー等を御紹介。
![]()
オーダーメイドなオリジナルコンテンツ制作、または既存コンテンツのチョイスによりデザイン性と実用性を両立した、制作の実現。
![]()
よくある御相談やコンセプトワークからページ構成・デザイン・印刷までのワークフロー、制作費の一例を御紹介しております。
![]()
表紙または本文の一部を変更した印刷物を数種類制作することにもお応えいたします。
企業理念やマーケットのポジショニング、ビジネスシーンでの役割などをご紹介いたします。



印刷を前提にしたグラフィックデザインとWebデザインは、基本的なデータ制作に異なる点がいくつかあります。特にお客様から写真データについて「Webの写真は印刷で使えますか?」とのご質問が多いので異なる点について解説いたします。

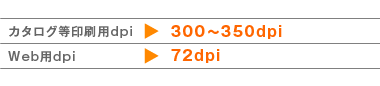
画像解像度とは画質の鮮明さを表す指標で、解像度が高くなれば写真の細かい所まで鮮明に再現されます。解像度が低いとジャギーと呼ばれるギザギザが現れてしまい、ピントがぼけた写真のようになってしまいます。解像度を表す 「dpi」 とは1センチの中にピクセル(点)がいくつあるかを示し、印刷に適した解像度は実寸で300~350dpiで、Webでは72dpiを基本に作られていて異なります。Webで使用の写真を印刷用に72dpiから350dpiに変換するとサイズか20パーセント程度に縮小され、Webで使用しているサイズに拡大するとギザギザのジャギーが出てしまいます。Webで使用している写真を印刷で使用するには、Webに張り込む前の解像度の高い、またはサイズの大きい基の写真を入手することをお奨めいたします。

注意:Web上の 「 無料フリー素材 」 にある写真は、Web上の使用を前提としており、実寸で72dpiの写真がほとんどで、印刷用に使用する場合は20パーセント程度に縮小しなければ使用できません。印刷用の写真素材は有料のエージェンシーからの購入が基本となります。

![]()
印刷の基本プロセスカラーはCMYKの4色C(シアン 青)M(マゼンタ 赤)Y(イエロー 貴)K(キー・プレート 黒)の4原色から成り立っています。WebやデジタルカメラはRGBが基本カラーモードでR(レッド)G(グリーン)B(ブルー)の3原色で表現します。RGBはモニター上での表現を基本とするので数万色の再現となりますが、印刷用のCMYKは紙に印刷するインクの色数なので青・赤・黄・黒インクの4色が基本となります。そのためWebやデジタルカメラでのRGBの写真を印刷用CMYKに変換すると、鮮やかな色調がくすんだようになりますので、蛍光色や鮮やかな色再現は印刷では難しい事をあらかじめご理解ください。